Antes de qualquer coisa.
O que é o codepen?
O CodePen é um ambiente de desenvolvimento e também uma rede social, isso quer dizer que além de poder seguir pessoas, dar like em códigos e deixar comentários, também temos em mãos um editor de código online onde pessoas que já sabem ou que querem aprender podem escrever códigos.
E o melhor de tudo isso você pode usar o editor de código online sem precisar instalar nenhum programa, bastando acessar o site codepen.io do seu computador, celular ou tablet.
O foco principal do CodePen é em linguagens de do mundo front-end, como HTML, CSS e JavaScript, o que é perfeito para o nosso caso.
Como funciona?
Acesse o site codepen.io

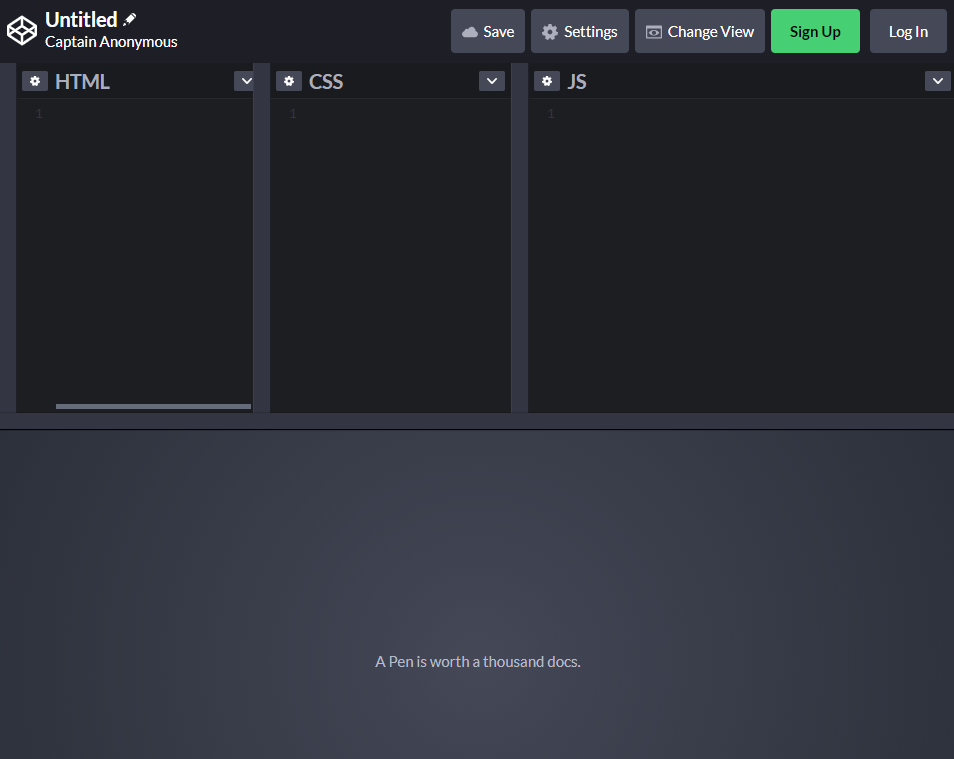
Podemos começar a escrever nosso código para isso basta clicar no botão Start Coding que fica na parte superior esquerda e o tal editor online vai aparecer. Os códigos vão nesse três blocos: HTML, CSS e JS e será exibido nesse outro espaço abaixo simula um navegador.

Podemos usar todo poder to html, css e javascript, porém nesse modo não conseguiremos salvar nosso código e a gente quer ter tudo o que fizermos salvos em algum lugar. Então vamos nos cadastrar no codepen clicando em Sign In. Você tem a opção de se cadastrar por twitter, facebook, github ou por email.
Depois de logados, no canto superior esquerdo da tela onde antes ficava escrito Untitled, podemos colocar um nome da nossa preferência, clicar em save e nosso trabalho estará salvo.
E pra fechar o post
Para compartilhar o código que você fez no codepen, basta copiar o enderço da url !!
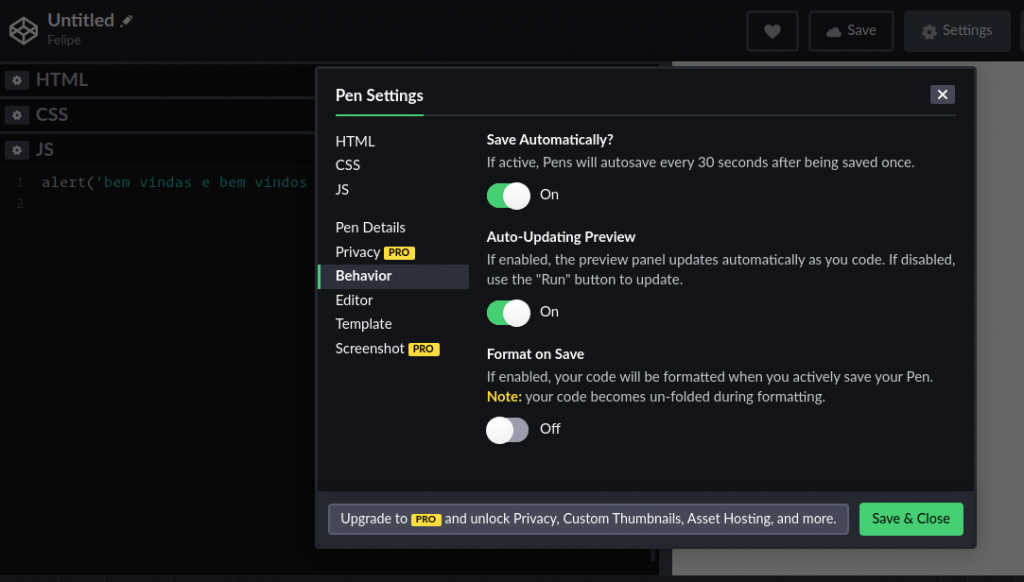
O codepen salva e executa nosso código de forma automática sem precisarmos fazer nenhuma configuração, porém caso queria você mesmo ser responsável por isso, basta clicar em Settings na parte superior da tela e veremos essas opções.
Clicando em Behavior podemos deixar o padrão ou mudamos de on para off e teremos que além de salvar o código clicando em Save também executá-lo clicando no botão Run que vai aparecer ao lado do botão em formato de coração.