Está começando agora a sua carreira como programador? Ou então nem começou mas precisa de um “empurrãozinho” para dar o ponto de partida? Então da uma olhada nessas dicas que farão toda a diferença para você trilhar a sua jornada!…
Autor: sujeitoprogramador
Começando no React JS do zero passo á passo!
1- Precisamos instalar o Nodejs na sua maquina: https://nodejs.org/en/ Clique no botão com a versão Node JS LTS 2- Nodejs instalado, agora abra o seu cmd e digite: node -v ele deverá devolver uma versão que vai ser a versão…
Frontend e backend qual a diferença entre eles?
1. Front-end O front-end é, de forma sucinta, toda parte visual de um site — a parte com a qual o usuário interage diretamente. O profissional responsável por trabalhar nessa área de um projeto desenvolve código para a interface gráfica,…
8 Livros que recomendo você ler!
Hoje vamos falar de 8 livros que eu recomendo fortemente pra você, livros que vão ajudar você a evoluir na sua carreira como programador, livros que vão ajudar você a entender como entrar no mercado como desenvolvedor, qual área escolher até livros que vão ajudar na hora de desenvolver.
DICAS ESSENCIAIS PARA VOCÊ EVOLUIR!
Falaa devs tudo beleza? Hoje vamos há umas dicas que eu utilizo no meu dia-a-dia para programar, evoluir, cumprir minhas metas e objetivos, quais programas eu uso para colocar minhas metas, como eu estabeleço minhas metas.
Criando interface Aplicativo do zero com React Native
Criando interface Aplicativo do zero com React Native
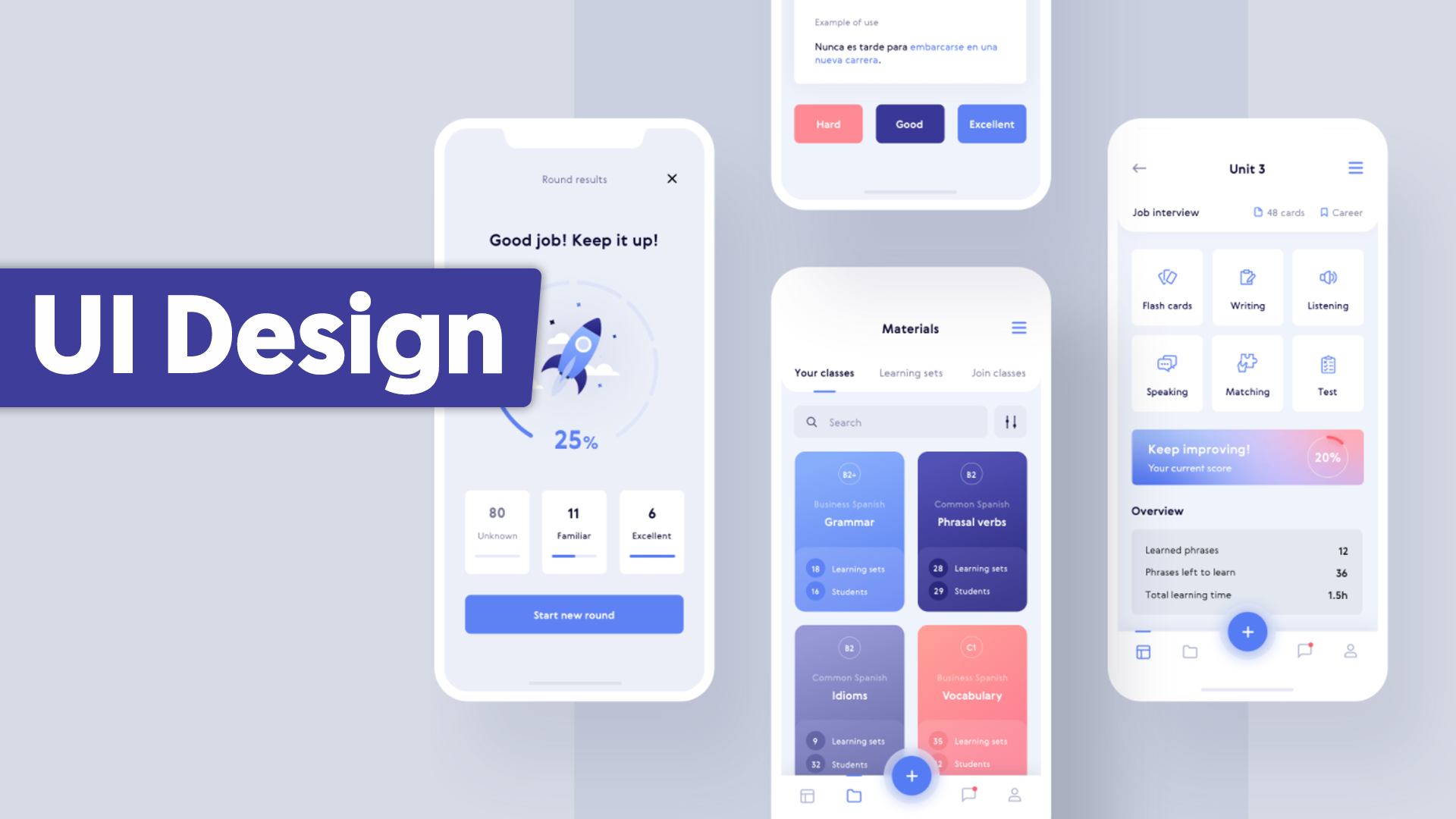
O que é UI Design ?
O que é UI Design?
Significa User Interface Design ou também conhecido como ( Design de interface do Usuário ).
Área UI cria e planeja o meio pelo qual uma pessoa interage com algum determinado produto / dispositivo, esse dispositivo pode ser a interface de um sistema, aplicativo, interface da sua tv, interface de voz como a Siri (apple) também é uma interface mesmo sendo por voz é uma maneira de interagir com aquele serviço.
TOP 4 Bibliotecas CSS
Hoje você vai conhecer 4 bibliotecas sensacionais para trabalhar com Animações no CSS 🔥🔥 Animista 👉Veja site: animista.net Animate CSS 👉Veja site: animate.style HOVER CSS 👉Veja site: ianlunn.github.io/Hover Wicked CSS 👉Veja site: kristofferandreasen.github.io/wickedCSS Veja tambem:
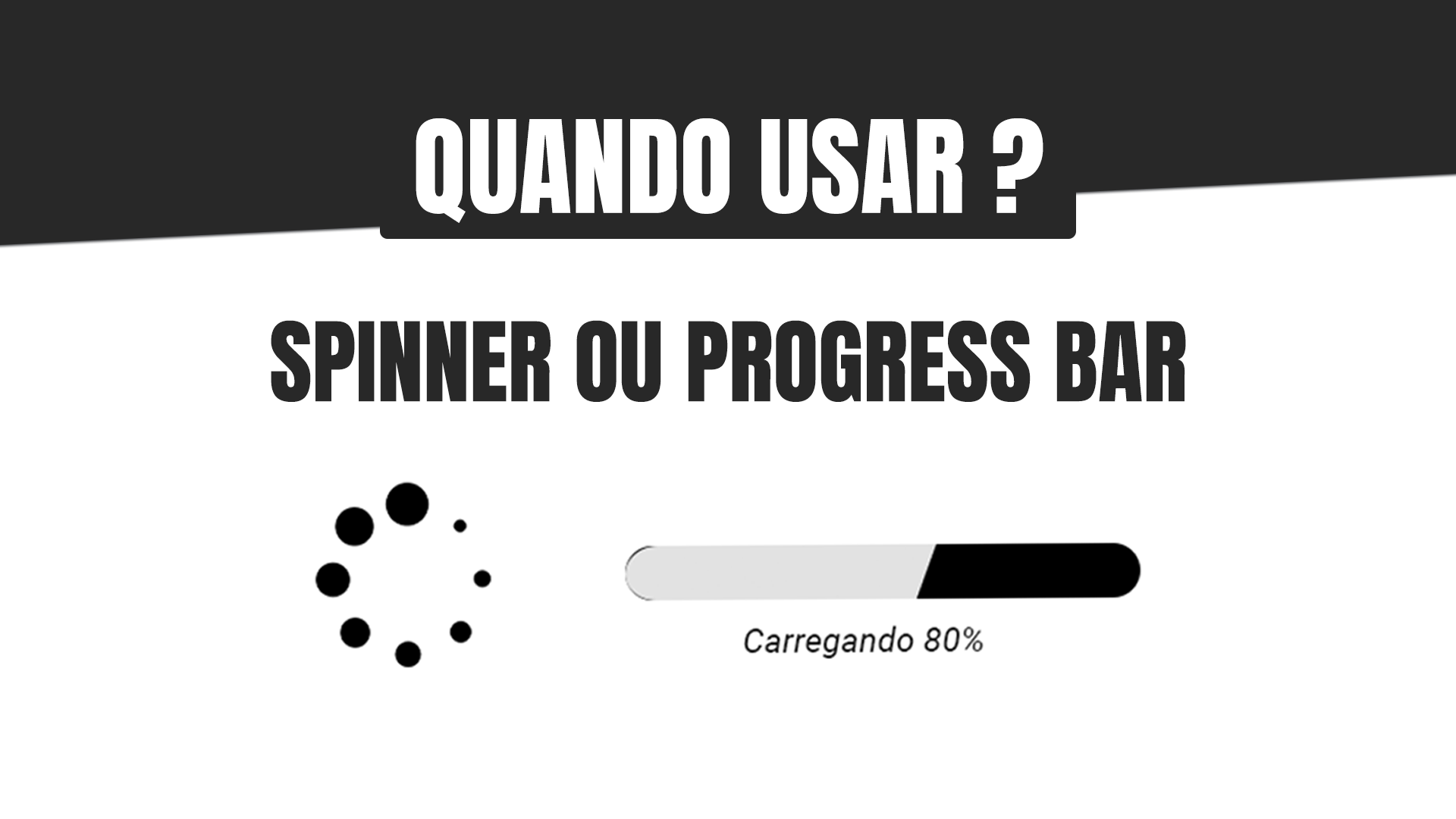
Quando usar Spinners e progress bar para loading?
Uma recurso que parece simples mas pode fazer com que o usuário acabe frustrado com seu aplicativo, sistema, site ou até mesmo perder esse usuário é usar o Spinner ou até o progress bar de forma errada.
Notificações com React Native + OneSignal 🔥
Hoje vamos criar um aplicativo e usar o OneSignal para trabalhar com Push Notification 🔥 NOVA TURMA ABERTA – Aprenda criar aplicativos completos totalmente do zero, passo á passo na prática: http://bit.ly/fabricadeApps ✅ Links citados no vídeo: Biblioteca OneSignal: https://github.com/OneSignal/react-native-onesignal…