Na programação, sempre existem novas bibliotecas brilhantes e atraentes para escolhermos no entanto, essas novas bibliotecas não são sempre perfeitas então separei as melhores bibliotecas e que uso nos meus projetos apps e para clientes atualmente:
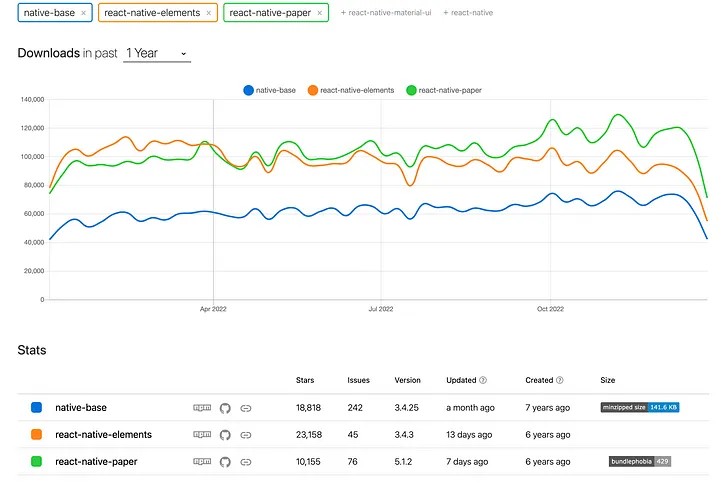
Componentes UI

Todas essas bibliotecas são personalizáveis, possuem bom suporte à acessibilidade, têm boa documentação e oferecem um conjunto similar de componentes.
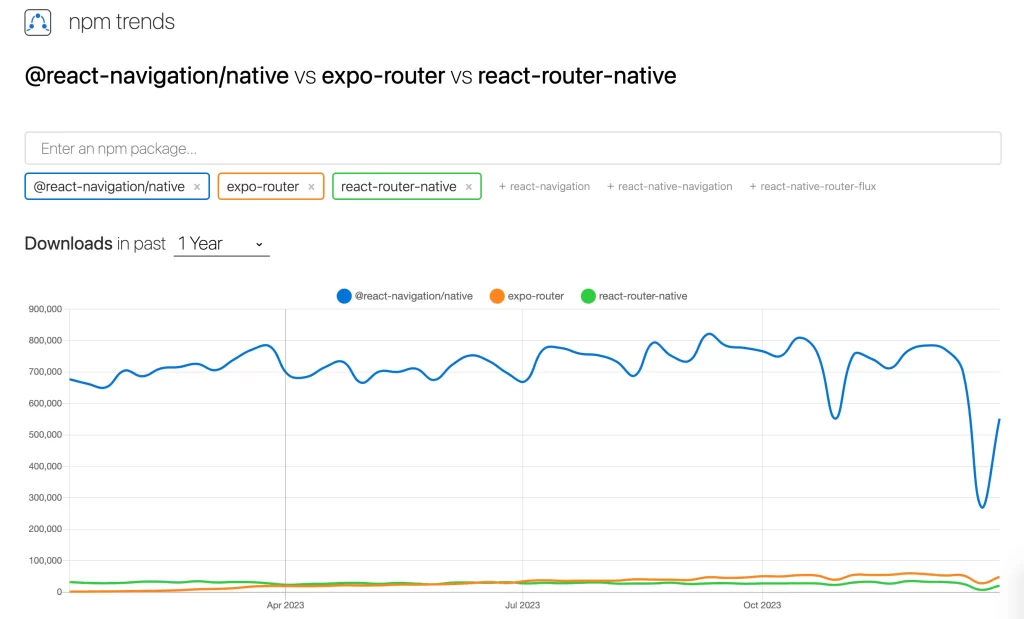
Navigation (Navegação páginas)
- @react-navigation/native
- Expo router (expo apenas)
- Router Native

A biblioteca massivamente mais usada é o React Navigation tanto em projetos Expo quanto CLI.
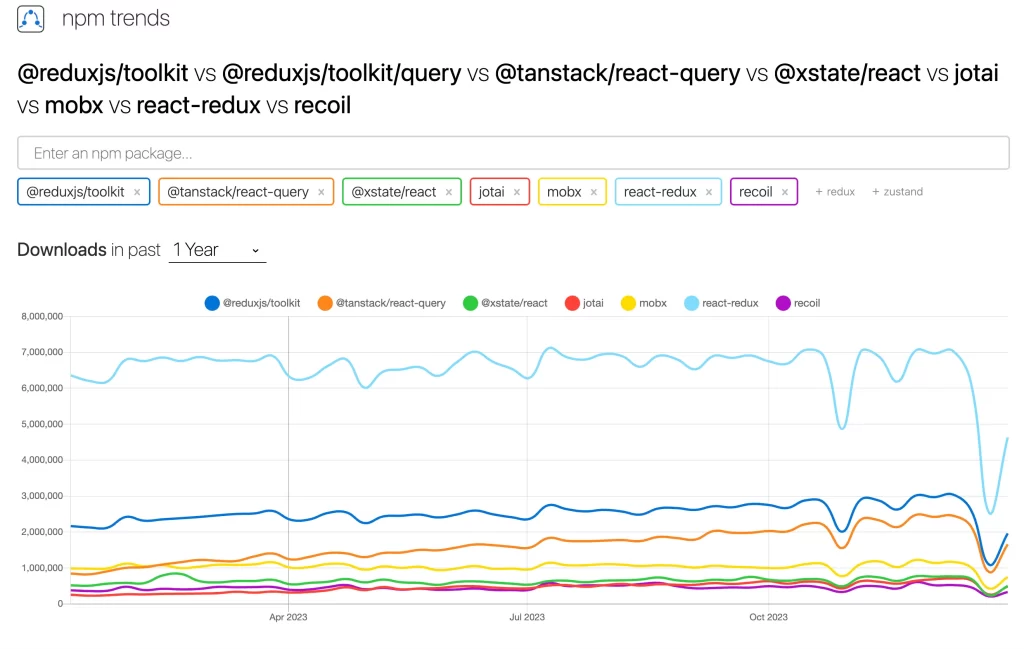
Gerenciador estados
- Redux
- TanStack Query
- Redux Toolkit Query
- React Context (Já vem nativo no React)
- MobX
- Jotai
- Recoil
- XState
- Zustand

Atualmente no mercado ainda é dominado pelo Redux e redux toolkit além disso outra lib que vem sendo muito bem usada é o zustand e o React query.
Animações
- Animated (Já vem nativo no react native)
- Moti Animations – Usa por baixo dos panos o reanimated porem é uma lib completa e fácil de usar, criando animações com propriedades.
- React native reanimated – Biblioteca extremamente robusta para criar animações completas e complexas.
- React Native animatable – Biblioteca onde trás várias animações prontas apenas para importar e já sair usando.
E se você quer apender programação de verdade sair desde o zero passo a passo até desenvolver aplicativos profissionais, criar projetos completos e sair pronto pro mercado, nossa nova turma do treinamento Fábrica de Aplicativos está liberada: