O desenvolvimento web evoluiu consideravelmente ao longo dos anos, com um foco crescente na semântica e acessibilidade. HTML semântico desempenha um papel crucial nessa evolução, permitindo que desenvolvedores criem páginas web mais significativas e acessíveis. Neste post, vamos mergulhar no que é HTML semântico, sua importância, e como usar suas principais tags para estruturar seu conteúdo de maneira eficaz.
O que é HTML Semântico?
HTML semântico refere-se ao uso de tags HTML para reforçar o significado do conteúdo que elas contêm, ao invés de apenas definir sua aparência. Utilizar HTML semântico ajuda não apenas os desenvolvedores a entender a estrutura e o conteúdo de uma página, mas também os motores de busca e tecnologias assistivas, como leitores de tela, a interpretar o conteúdo da web de forma mais eficaz.
Por que usar HTML semântico?
- Acessibilidade: Facilita a navegação por tecnologias assistivas, melhorando a experiência do usuário para pessoas com deficiências.
- SEO: Melhora a otimização para motores de busca, pois os algoritmos podem entender a estrutura e o conteúdo do site mais facilmente, potencialmente melhorando o ranking de busca.
- Manutenibilidade: Código semanticamente correto é geralmente mais limpo e mais fácil de manter, ler e atualizar.
- Compatibilidade: Ajuda a garantir que o conteúdo da web seja interpretado de forma consistente em diferentes navegadores e dispositivos.
Principais Tags Semânticas e Seus Usos
<header>
Define o cabeçalho de uma página ou seção. Geralmente contém logotipos, menus de navegação e títulos de página.
Exemplo:
<header>
<h1>Blog de Programação</h1>
<nav>...</nav>
</header><nav>
Específico para blocos de navegação, como menus principais ou de rodapé. Estrutura links internos e externos de forma organizada.
Exemplo:
<nav>
<ul>
<li><a href="#inicio">Início</a></li>
<li><a href="#tutoriais">Tutoriais</a></li>
</ul>
</nav><footer>
Representa o rodapé da página, contendo informações como direitos autorais, links de contato e referências.
Exemplo:
<footer>
<p>2024 Blog de Programação.</p>
</footer><article>
Ideal para conteúdos independentes e autossuficientes, como artigos de blog, notícias e postagens de fóruns.
Exemplo:
<article>
<h2>Introdução ao HTML Semântico</h2>
<p>Conteúdo explicativo do artigo...</p>
</article><section>
Usada para definir seções dentro de um documento, como capítulos, grupos de conteúdo relacionado ou partes de uma página com um tema específico.
Exemplo:
<section>
<h2>Tópicos Avançados</h2>
<p>Detalhamento dos tópicos...</p>
</section><aside>
Perfeito para conteúdo tangencial ao principal, como barras laterais, chamadas à ação e conteúdo complementar.
Exemplo
<aside>
<h3>Dicas Rápidas</h3>
<p>Conselhos e truques úteis...</p>
</aside><main>
Destina-se ao conteúdo principal e único de uma página, ajudando a destacar a parte mais importante do seu conteúdo.
Exemplo:
<main>
<article>...</article>
<article>...</article>
</main>Implementando HTML Semântico na Prática
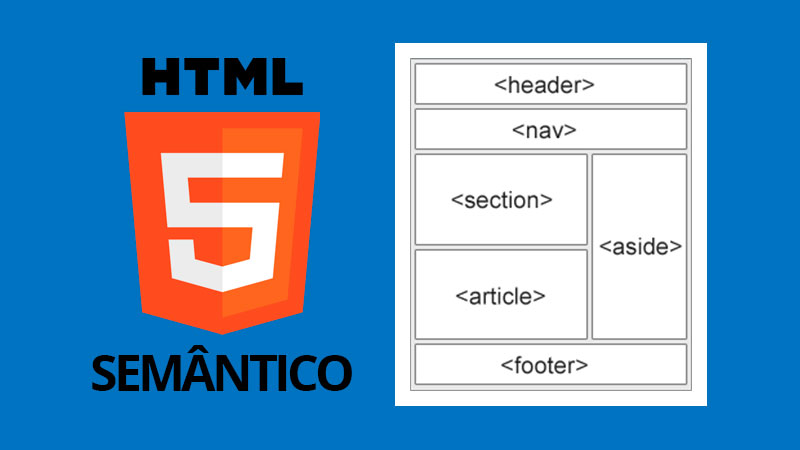
Agora que cobrimos as tags fundamentais, vamos ver como elas podem ser combinadas para formar a estrutura de uma página web.
Exemplo de Estrutura de Página:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Meu Blog de Programação</title>
</head>
<body>
<header>
<h1>Blog de Programação</h1>
<nav>...</nav>
</header>
<main>
<section>
<h2>HTML Semântico</h2>
<article>...</article>
<article>...</article>
</section>
<aside>...</aside>
</main>
<footer>
<p>2024 Blog de Programação.</p>
</footer>
</body>
</html>Conclusão
Adotar HTML semântico não é apenas uma prática recomendada para desenvolvedores web modernos; é uma necessidade para criar páginas acessíveis, otimizadas para SEO e fáceis de manter. Ao utilizar as tags semânticas corretamente, você contribui para uma web mais inclusiva e compreensível para todos os usuários, além de facilitar a vida dos desenvolvedores e dos mecanismos de busca. Portanto, na próxima vez que você iniciar um projeto web, lembre-se do poder das tags semânticas e como elas podem melhorar significativamente a sua página.