Configurando ambiente React Native / Linux
Dependências necessárias:
- Node.js
- OpenJDK 17
- Libs gŕaficas 32 bits
- Android Studio
Ubuntu (Debian)
Instalando cURL
Certifique-se que você tenha o cURL instalado executando o seguinte comando no terminal:
sudo apt-get install curl
Instalando Nodejs
Agora com o cURL instalado, vamos instalar o Node.js utilizando os seguintes comandos:
# Usando Ubuntu
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash –
sudo apt-get install -y nodejs
# Usando Debian, como root
curl -sL https://deb.nodesource.com/setup_12.x | bash –
apt-get install -y nodejs
Após a instalação, verifique se ela foi realizada com sucesso com os comandos (execute um de cada vez):
node -v
npm -v
Instalando JDK 17 (Java Development Kit)
Agora precisamos instalar a JDK (Java Development Kit) na versão 11 com o seguinte comando:
sudo add-apt-repository ppa:openjdk-r/ppa
sudo apt-get update
sudo apt-get install openjdk-17-jdk
A versão 8 ou superior do JDK é obrigatória exigida pelo React Native, não utilize versões mais recentes.
Podemos testar a se a instalação do JDK ocorreu tudo certo com o seguinte comando:
java –version
Caso possua outras versões do java, pode selecionar a versão 8 como padrão usando o comando:
sudo update-alternatives –config java
Instalando libs gráficas
Em grande parte das vezes precisamos instalar algumas bibliotecas da versão 32 bits do Linux para conseguir emular nosso projeto. Por isso, vamos utilizar o seguinte comando:
sudo apt-get install gcc-multilib lib32z1 lib32stdc++6
Arch Linux
Instalando Node.js
Vamos instalar o Node.js utilizando o seguintes comando:
sudo pacman -S nodejs yarn
# Ou sudo pacman -S nodejs npm
Instalando JDK 17 (Java Development Kit)
Agora precisamos instalar a JDK (Java Development Kit) na versão 17 com o seguinte comando:
sudo pacman -S jdk17-openjdk
A versão 8 do JDK é obrigatória, não utilize versões mais recentes.
Para isso, podemos defini-lo como padrão com o seguinte comando:
archlinux-java set java-17-openjdk
Instalando libs gráficas
Em grande parte das vezes precisamos instalar algumas bibliotecas da versão 32bits do Linux para conseguir emular nosso projeto e para isso vamos utilizar o seguinte comando para habilitar o repositório multilib:
sudo sed -i “/\[multilib\]/,/Include/”‘s/^#//’ /etc/pacman.conf
Android Studio
Crie uma pasta em um local desejado para instalação da SDK. Ex: ~/Android/Sdk
Anote esse caminho para ser utilizado posteriormente
Anote também o endereço de instalação do JDK 17. Exemplo:
/usr/lib/jvm/java-17-openjdk-amd64
Caso não tenha certeza do caminho, busque na pasta /usr/lib/jvm/ pela pasta referente ao JDK 11, que provavelmente iniciará com java-11.
Com esses caminhos, precisamos configurar algumas variáveis ambiente em nosso sistema. Procure pelo primeiro dos seguintes arquivos existentes no seu sistema: ~/.zshrc ou ~/.bashrc, e adicione essas seis linhas no arquivo (de preferência no início):
Se nenhum desses arquivos existir, crie o ~/.bashrc caso utilize o Shell padrão ou ~/.zshrc caso utilize o ZSH.
export JAVA_HOME=CAMINHO_ANOTADO_COM_SUA_VERSÃO
export ANDROID_HOME=~/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
Não esqueça de substituir o valor na linha JAVA_HOME pelo caminho que você anotou anteriormente. Além disso, caso esteja utilizando uma pasta diferente para a SDK do Android, altere acima.
Instalando Android Studio
Acesse a página do Android Studio e clique no botão Download Android Studio.
Vá até a pasta de download e abra o arquivo tar.gz.
Esse arquivo deve possuir uma pasta android-studio dentro. Extraia essa pasta em um local de preferência (Ex.: ~/).
Após a extração, adicione a seguinte variável ambiente no seu sistema:
export PATH=$PATH:~/android-studio/bin
A adição desse caminho possibilita a execução do Android Studio diretamente pelo terminal com o comando studio.sh. Caso tenha extraído em uma pasta diferente ou alterado o nome da pasta, ajuste o path acima para o que você utilizou.
Agora, abra o terminal (reinicie se já estiver aberto) e execute o seguinte comando:
studio.sh
Configurando Android Studio
A primeira janela a ser apresentada deve ser perguntando sobre a importação de configurações de outro Android Studio. Selecione a opção Do not import settings e clique em OK.
Após o carregamento terminar, deve aparecer uma página de Welcome. Clique em Next.
Na sequência, será pedido o tipo de instalação. Escolha a opção Custom e clique em Next.
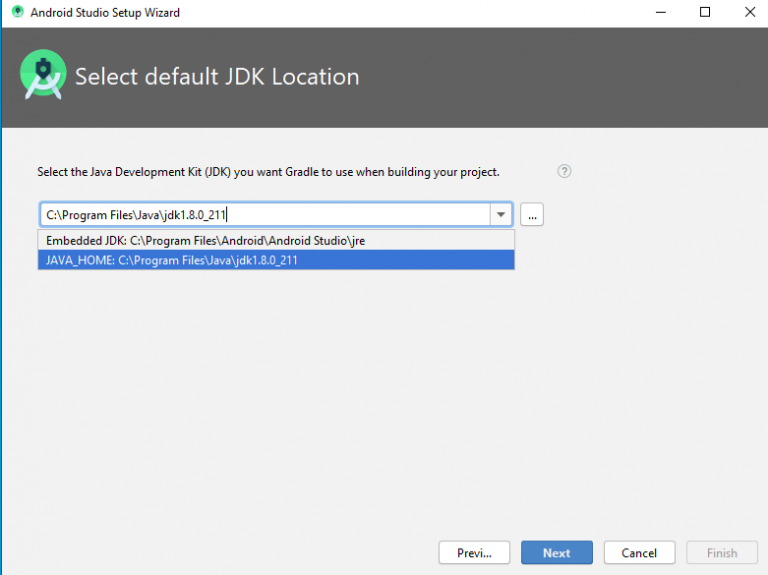
Nesse momento, será pedido para escolher a localização do pacote JDK instalado. Clique em ⬇ e escolha a opção JAVA_HOME. Verifique se ela está apontando para a JDK 8. Clique em Next

Em seguida, será perguntado sobre qual tema será utilizado. Escolha o que preferir e clique em Next..
Chegamos na etapa mais importante do processo, a instalação da SDK. A janela apresentará algumas opções, marque todas.

A opção Performance (Intel ® HAXM) não irá aparecer na instalação linux.
SDK é o pacote que vai possibilitar que sua aplicação React Native faça o build. Por padrão, ele instala a última SDK estável (nesse caso a 29);
O Android Virtual Device vai criar um emulador padrão pronto para execução.
Um fator essencial nessa etapa é o caminho de instalação da SDK. Utilize a pasta que você criou na seção Preparativos para o Android Studio (Ex.: ~/Android/Sdk). Não utilize espaços ou caracteres especiais pois causará erros mais para frente.
Se tudo estiver correto, clique em Next.
Na sequência, temos uma janela avisando sobre a possibilidade de executar o Emulador com melhor performance usando o KVM (Kernel-mode Virtual Machine). Essa etapa não irá aparecer para todos pois nem todo computador é compatível com esse recurso. Caso tenha interesse em instalar essa ferramenta, será ensinado como ao final dessa página. Finalizada essa etapa, clique em Next.
Em seguida, será apresentada uma janela com um resumo de todas as opções escolhidas até aqui. Verifique se está tudo certo, principalmente os caminhos da SDK e do JDK. Clique em Finish.
Por fim, será realizada a instalação das configurações selecionadas. Quando o programa terminar, clique em Finish.
SDK Manager
Nesse tópico será ensinado como instalar a SDK 28 pelo SDK Manager do Android Studio.
Abra o Android Studio. No canto inferior direito da janela, clique em Configure e escolha a opção SDK Manager.

Caso o botão Configure não esteja visível, expanda a parte inferior da janela arrastando ela pra baixo até que o botão apareça.
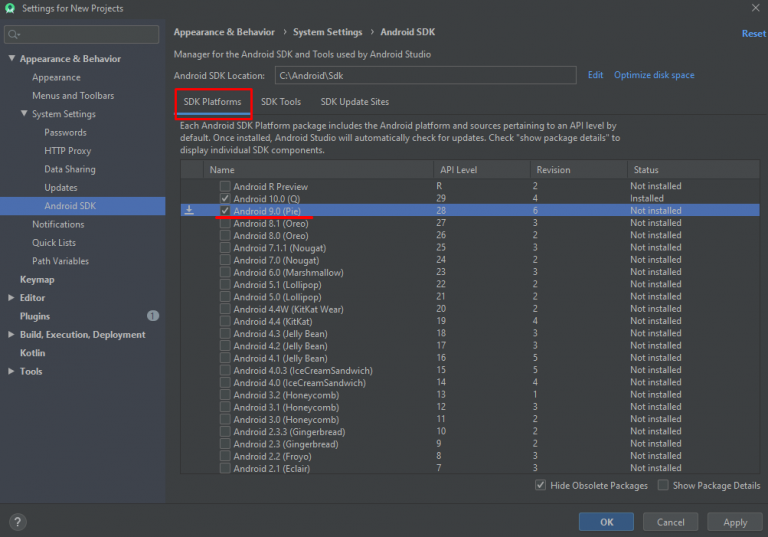
Em seguida, na aba SDK Platforms selecione o Android 9.0 (Pie), que corresponde à API (SDK) 28, e clique em Apply.

Nesse momento, será apresentada uma janela informando os componentes a serem instalados, o tamanho do download e da instalação e o espaço disponível na pasta SDK. Clique em OK.
Na sequência, serão apresentadas as licenças da SDK. Selecione a opção Accept e clique em Next.
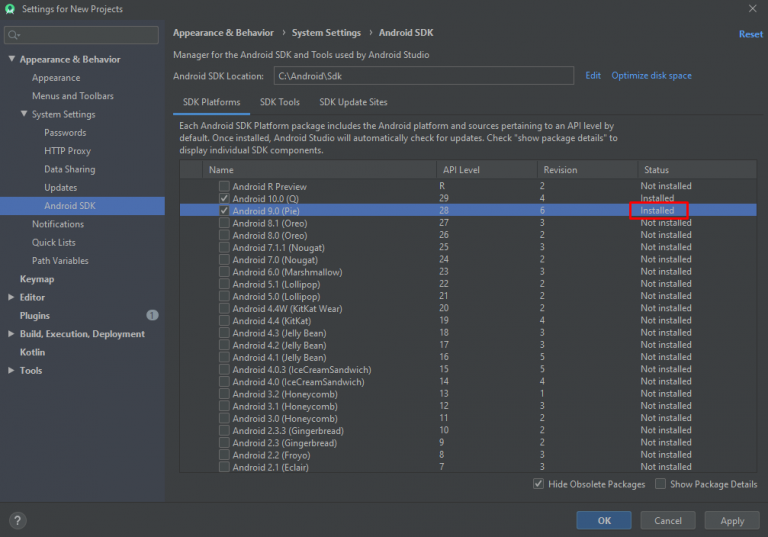
Por fim, será realizada a instalação. Ao fim do processo, clique em Finish e repare que a agora a API 29 (instalada por padrão) e 28 estão com status Installed.

KVM (Extra)
Caso o seu Android Studio tenha acusado a possibilidade de instalar o KVM e você pretende executar sua aplicação React Native no Emulador, pode prosseguir com esse tutorial. Caso contrário, pode pular essa parte 🙂
Para instalar o KVM, o processo é bem simples. Em sistemas Ubuntu/Debian e Linux Minti, instale o KVM executando o comando:
sudo apt install qemu-kvm
Em seguida, adicione o seu usuário no grupo do KVM:
sudo adduser $USER kvm
Por fim, reinicie (ou deslogue e log novamente) o sistema e execute o comando:
grep kvm /etc/group
Se o resultado for algo semelhante a:
kvm:x:NUMERO_QUALQUER:SEU_USUARIO
O kvm está instalado corretamente e pronto para uso.
Tudo pronto 🙂