Como podemos melhorar a StatusBar dos nossos aplicativos em React Native? Vamos resolver isso agora mesmo 🙂
Podemos adicionar do react native um cara chamado StatusBar
import { View, Text, StatusBar } from 'react-native';
Temos como estilizar nossa StatusBar de varias maneiras, podemos mudar apenas a cor da nossa status bar:
<View style={styles.container}>
<StatusBar backgroundColor="#0098ED"/>
<Text style={styles.texto}>Sujeito Programador</Text>
</View>

Temos tambem uma prop chamada barStyle onde nela conseguimos mudar a cor dos icones da StatusBar, podemos deixar com light-content que é o padrão, cores brancas e tambem temos o dark-content, que deixa os icones escuros. Vamos a prática:
<View style={styles.container}>
<StatusBar backgroundColor="#0098ED" barStyle="light-content" />
<Text style={styles.texto}>Sujeito Programador</Text>
</View>
Ou podemos deixar dark: barStyle=”dark-content”

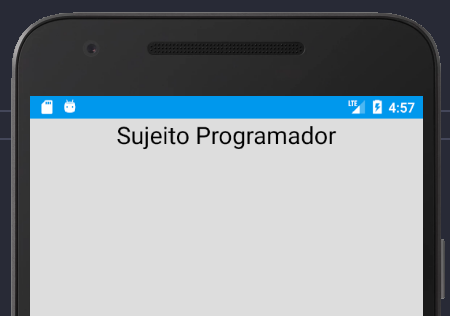
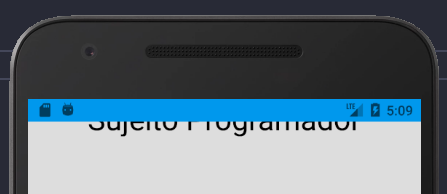
Podemos passar outra prop chamada translucent , mas deve sempre tomar cuidado quando for usar, por que quando ativamos ela nossa statusbar fica sobre o aplicativo o bacana é usarmos ela passando ao inves de uma cor de fundo para statusbar passar ela como transparent. Vamos ao exemplo:
<View style={styles.container}>
<StatusBar backgroundColor="#0098ED" translucent={true} barStyle="dark-content"/>
<Text style={styles.texto}>Sujeito Programador</Text>
</View>
Ficando assim:

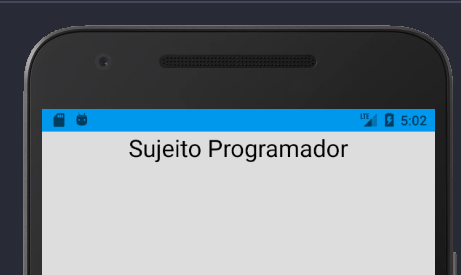
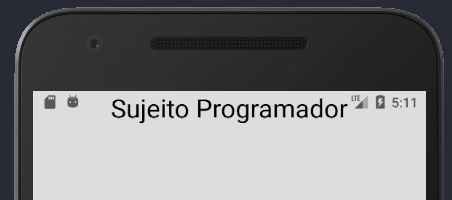
Então o bacana combinar com transparent ou aplicar um padding sobre seus componentes. Vamos deixa-la transparent:
<View style={styles.container}>
<StatusBar backgroundColor="transparent" translucent={true} barStyle="dark-content"/>
<Text style={styles.texto}>Sujeito Programador</Text>
</View>

Apenas tome cuidado por que vai acontecer igual nos iPhones, então deverá tomar cuidado com os espaçamentos, mas deixando ela transparente e translucent ela receberá a cor de fundo do seu aplicativo.
Para finalizar podemos criar um aplicativo onde não mostre a StatusBar quando abrir o aplicativo:
<View style={styles.container}>
<StatusBar hidden={true} />
<Text style={styles.texto}>Sujeito Programador</Text>
</View>

Bom por hoje é só espero que tenha curtido o post. 🙂
Forte abraço.