# O que é React?
React é uma biblioteca javascript criada pelo Facebook para criação de interfaces de usuário (UI), para criação de telas das nossas aplicações de forma declarativa.
# React é uma biblioteca
React é uma biblioteca e não um framework, isso mesmo uma coleção de funcionalidades que podem ser usadas para resolver determinados problemas.
Mas só com essa biblioteca consigo criar qualquer tipo de Projeto? A resposta é não. A biblioteca do react sozinha não é o suficiente para criar um projeto completo mas para isso ela possui todo um ecossistema para resolver esse problema. Usamos Micro Libs JavaScript em nossos projetos que são bibliotecas que podemos instalar em nossos projetos para resolver algum assunto especifico.
# Programação de forma declarativa
A linguagem de programação declarativa é definida como o contrário de uma linguagem imperativa. Mas vamos lá caso não saiba a diferença entre elas.
A Programação Imperativa se baseia em especificar os passos que um programa deve seguir para alcançar um estado desejado.
Já a Programação declarativa é um paradigma de programação baseado em programação funcional. Um programa se diz declarativo quando descreve o que ele faz e não como seus procedimentos funcionam.
Dobrando valores de um array de forma Imperativa:
function double(arr) {
let results = []
for (let i = 0; i < arr.length; i++){
results.push(arr[i] * 2)
}
return results
} Dobrando valores de um array de forma Declarativa:
const double = arr => arr.map((item) => item * 2)# React: tudo é componente
Se você tem experiência na criação de sites, deve estar acostumado a ter todo o código HTML de uma página em um único arquivo.
O que o React propõe é o contrário: separar todo o código em pequenas partes em arquivos diferentes, que se comportam como componentes reutilizáveis e independentes.
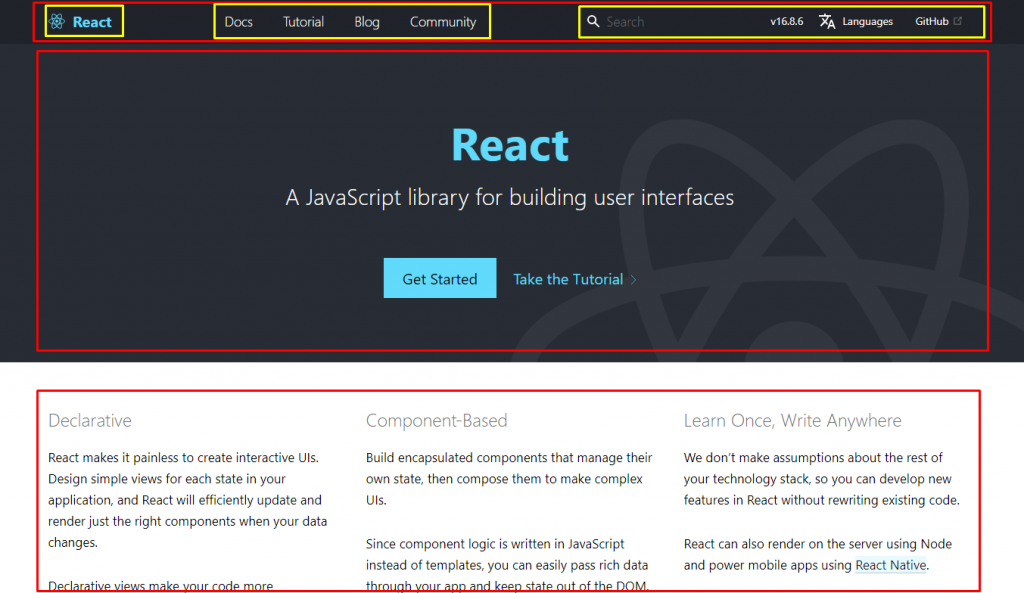
Exemplo:

Cada retângulo circulado pode ser um componente que cuida especificamente daquele assunto. Podemos ter componentes dentro de componentes como exemplo o header na foto acima. E ai claro cabe ao desenvolvedor organizar os componentes e estruturar sua pagina.
# React é rápido
Se há uma vantagem clara que o React traz é no modo como ele trabalha com o DOM (Document Object Model) e atualiza os componentes de acordo com seus estados.
Em uma aplicação JavaScript tradicional, o programador deve se preocupar em descobrir quais dados mudaram para poder alterar o DOM e os estados dos elementos criados. Isso é muito trabalhoso e pouco eficiente.
O que o React propõe é a criação do seu próprio DOM, mais eficiente, no qual os componentes vivem, o que é mais conhecido como Virtual DOM.
Assim, toda vez que um componente é renderizado, o React atualiza o Virtual DOM de cada componente já renderizado e busca as mudanças. E como o Virtual DOM é leve, esse processo é muito rápido.
O React então compara o Virtual DOM com uma imagem do DOM feita antes da atualização e descobre se algo realmente mudou, atualizando somente os componentes que mudaram de estado. Há um enorme ganho de performance aqui.

# React é JavaScript
Acho que aqui não precisamos falar muito né? Javascript é uma referencia para quem trabalha com front-end e é uma das linguagens que mais evoluiu durante os últimos anos, temos um post aqui por que aprender javascrit confere lá.
Esse crescimento está diretamente relacionado as ferramentas como NodeJS, Angular, VueJS e, claro, React. Elas facilitam o trabalho dos desenvolvedores e expandem os casos de uso, permitindo, inclusive, o uso de JavaScript na criação de APIs e servidores em back-end.
O que, em consequência, aumenta o mercado de trabalho para quem domina essa linguagem.
Aqui a documentação do React: Clique aqui